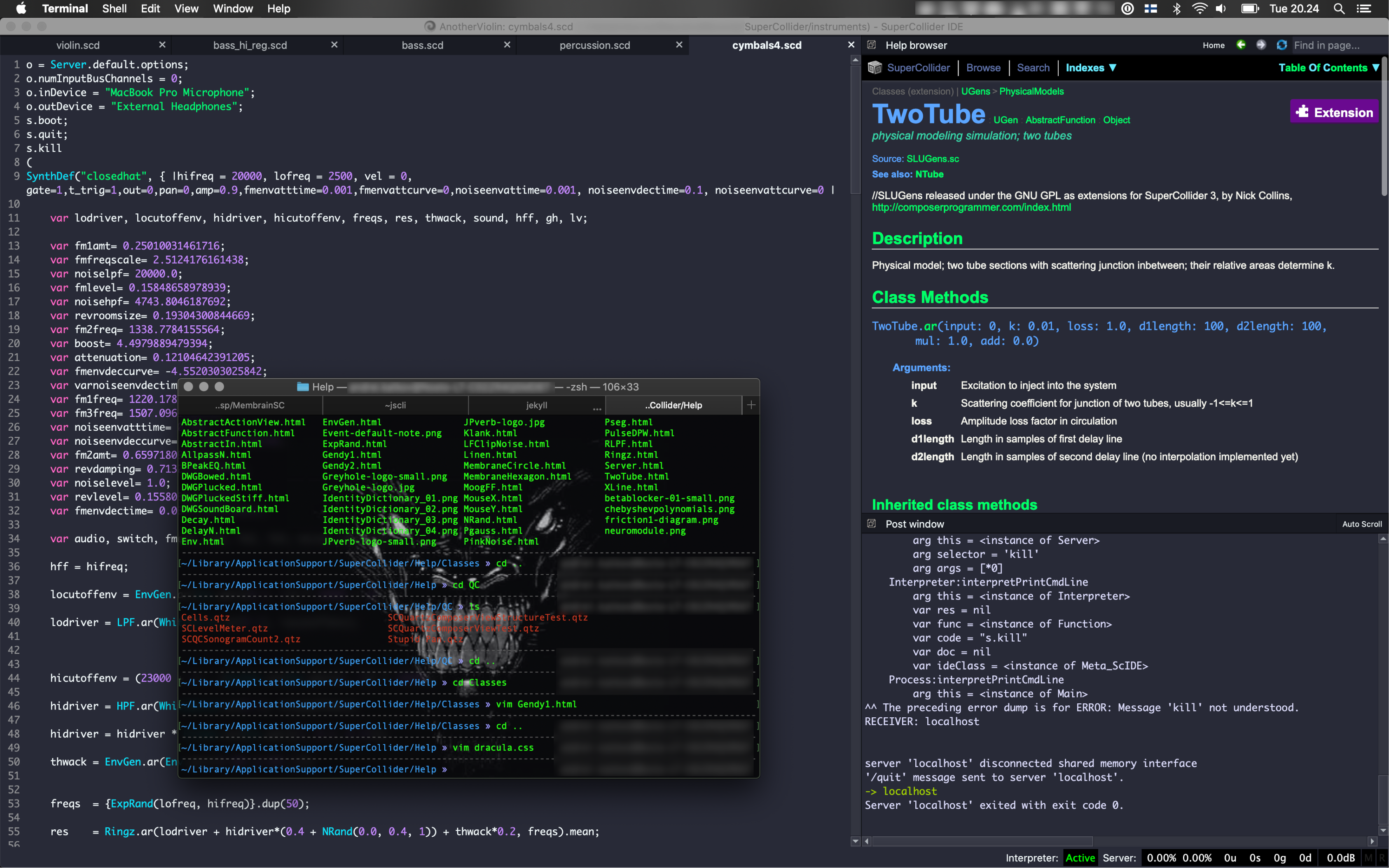
Dark Systems for Darkminded People!

Dir: [~/Library/ApplicationSupport/SuperCollider/Help]
First, some CSS mad skillz, mostly based on Dracula theme. Notice the dirty hack to evade flooding into CodeMirror spans.
custom.css
html,
body {
background-image: none !important;
background-color: rgba(40, 42, 54, 1) !important;
}
body:not(.editor) {
color: rgba(248, 248, 242, 1) !important;
background-color: rgba(40, 42, 54, 1) !important;
}
#summary {
color: #6cd4ae !important;
}
body > div.contents > div.warning {
color: black;
background: aliceblue;
}
body > div.contents > div.note > a {
color: blueviolet !important;
}
body > div.contents > div.note > a:hover {
color: blacks !important;;
}
body > div.contents > div.note {
color: black;
background: aliceblue;
}
a,
a * {
color: rgba(80, 250, 123, 1) !important;
background-color: transparent !important;
}
#menubar {
background: black !important;
}
a:hover,
a:hover *,
a:visited:hover,
a:visited:hover *,
span[onclick]:hover,
div[onclick]:hover,
[role="link"]:hover,
[role="link"]:hover *,
[role="button"]:hover *,
[role="menuitem"]:hover,
[role="menuitem"]:hover *,
.link:hover,
.link:hover * {
color: rgba(241, 250, 140, 1) !important;
}
a:visited,
a:visited * {
color: rgba(98, 114, 164, 1) !important;
}
h1,
h2,
h3,
h4,
h5,
h6,
strong,
[id*="headline"],
[class*="headline"],
[id*="header"],
[class*="header"],
[class*="header"] td {
color: rgba(108, 166, 255, 1) !important;
}
table {
background-color: rgba(40, 42, 54, 1) !important;
}
[id*="overlay"],
[id*="lightbox"],
blockquote {
background-color: rgba(68, 71, 90, 1) !important;
}
pre,
dl {
background-color: rgba(39, 40, 45, 1) !important;
}
input,
select,
button,
[role="button"],
a.button,
a.submit,
a.BigButton,
a.TabLink,
.install[onclick] {
text-indent: 5px;
appearance: none !important;
-moz-appearance: none !important;
-webkit-appearance: none !important;
background: rgba(68, 71, 90, 1) !important;
}
textarea {
appearance: none !important;
-moz-appearance: none !important;
-webkit-appearance: none !important;
background: rgba(68, 71, 90, 1) !important;
}
a.highlight,
a.highlight *,
a.active,
a.active *,
.selected,
.selected *,
[href="#"] {
font-weight: bold !important;
color: rgba(139, 233, 253, 1) !important;
}
Then disable CodeMirror bindings in the following two files. In the last file, I substituted the cm-default with
the ones you’ll find in CodeMirror’s theme CSS files, which also goes by the name of the famous Romanian count.
I of course could change the CodeMirror’s theme the proper way, as its documentation suggests, however, then I would
need to change the HTML help file generation for SC, which I’m too lazy and desorganized for.
editor.css
/*!* syntax hightlighting *!*/
/*.cm-s-default .cm-keyword { color: #0000e6; font-weight: bold; }*/
/*.cm-s-default .cm-built-in { color: #3333bf; }*/
/*.cm-s-default .cm-number { color: #980099; }*/
/*.cm-s-default .cm-symbol { color: #007300; }*/
/*.cm-s-default .cm-class { color: #0000d2; }*/
/*.cm-s-default .cm-primitive { color: #0000d2; }*/
/*.cm-s-default .cm-char { color: #007300; }*/
/*.cm-s-default .cm-env-var { color: #8c4614; }*/
/*.cm-s-default .cm-comment { color: #bf0000; }*/
/*.cm-s-default .cm-string { color: #5f5f5f; }*/
/*.cm-s-default .cm-text { color: #000000; }*/
codemirror.css
/* DEFAULT THEME */
.cm-s-default.CodeMirror, .cm-s-default .CodeMirror-gutters {
background-color: #282a36 !important;
color: #f8f8f2 !important;
border: none;
}
.cm-s-default .CodeMirror-gutters { color: #282a36; }
.cm-s-default .CodeMirror-cursor { border-left: solid thin #f8f8f0; }
.cm-s-default .CodeMirror-linenumber { color: #6D8A88; }
.cm-s-default .CodeMirror-selected { background: rgba(255, 255, 255, 0.10); }
.cm-s-default .CodeMirror-line::selection, .cm-s-default .CodeMirror-line > span::selection, .cm-s-default .CodeMirror-line > span > span::selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-default .CodeMirror-line::-moz-selection, .cm-s-default .CodeMirror-line > span::-moz-selection, .cm-s-default .CodeMirror-line > span > span::-moz-selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-default span.cm-comment { color: #6272a4; }
.cm-s-default span.cm-string, .cm-s-default span.cm-string-2 { color: #f1fa8c; }
.cm-s-default span.cm-number { color: #bd93f9; }
.cm-s-default span.cm-variable { color: #50fa7b; }
.cm-s-default span.cm-variable-2 { color: white; }
.cm-s-default span.cm-def { color: #50fa7b; }
.cm-s-default span.cm-operator { color: #ff79c6; }
.cm-s-default span.cm-keyword { color: #ff79c6; }
.cm-s-default span.cm-atom { color: #bd93f9; }
.cm-s-default span.cm-meta { color: #f8f8f2; }
.cm-s-default span.cm-tag { color: #ff79c6; }
.cm-s-default span.cm-attribute { color: #50fa7b; }
.cm-s-default span.cm-qualifier { color: #50fa7b; }
.cm-s-default span.cm-property { color: #66d9ef; }
.cm-s-default span.cm-builtin { color: #50fa7b; }
.cm-s-default span.cm-variable-3, .cm-s-default span.cm-type { color: #ffb86c; }
.cm-s-default .CodeMirror-activeline-background { background: rgba(255,255,255,0.1); }
.cm-s-default .CodeMirror-matchingbracket { text-decoration: underline; color: white !important; }
/*.cm-s-default .cm-header {color: blue;}*/
/*.cm-s-default .cm-quote {color: #090;}*/
/*.cm-negative {color: #d44;}*/
/*.cm-positive {color: #292;}*/
/*.cm-header, .cm-strong {font-weight: bold;}*/
/*.cm-em {font-style: italic;}*/
/*.cm-link {text-decoration: underline;}*/
/*.cm-strikethrough {text-decoration: line-through;}*/
/*.cm-s-default .cm-keyword {color: #708;}*/
/*.cm-s-default .cm-atom {color: #219;}*/
/*.cm-s-default .cm-number {color: #164;}*/
/*.cm-s-default .cm-def {color: #00f;}*/
/*.cm-s-default .cm-variable,*/
/*.cm-s-default .cm-punctuation,*/
/*.cm-s-default .cm-property,*/
/*.cm-s-default .cm-operator {}*/
/*.cm-s-default .cm-variable-2 {color: #05a;}*/
/*.cm-s-default .cm-variable-3, .cm-s-default .cm-type {color: #085;}*/
/*.cm-s-default .cm-comment {color: #a50;}*/
/*.cm-s-default .cm-string {color: #a11;}*/
/*.cm-s-default .cm-string-2 {color: #f50;}*/
/*.cm-s-default .cm-meta {color: #555;}*/
/*.cm-s-default .cm-qualifier {color: #555;}*/
/*.cm-s-default .cm-builtin {color: #30a;}*/
/*.cm-s-default .cm-bracket {color: #997;}*/
/*.cm-s-default .cm-tag {color: #170;}*/
/*.cm-s-default .cm-attribute {color: #00c;}*/
/*.cm-s-default .cm-hr {color: #999;}*/
/*.cm-s-default .cm-link {color: #00c;}*/
/*.cm-s-default .cm-error {color: #f00;}*/
/*.cm-invalidchar {color: #f00;}*/